После того, как вы завершите тест, проверьте свои ответы и убедитесь, что вы ответили на все вопросы. Оцените свои результаты и попытайтесь определить, в каких областях вы можете улучшить свои знания и навыки. Наша методика основана на том, чтобы сделать процесс обучения удобным и эффективным для каждого студента.
- Тестирование кроссбраузерной совместимости – это, кратко говоря, проверка того, как выглядят все ваши веб-страницы при просмотре в различных браузерах (например, Chrome, Firefox или Internet Explorer).
- Компетентное тестирование основано на выборе основной стратегии, методов и сервисов проверки.
- Сейчас похожие функции также присутствуют в инструментах разработчика любого современного браузера.
- От внешнего переходим к внутреннему — функциональному тестированию.
- Методика нефункционального тестирования, для измерения таких параметров системы как отзывчивость и стабильность, при различных нагрузках.
Ниже перечислены ТОП-20 инструментов для измерения скорости загрузки сайта. Важно понимать, что при запуске таких инструментов, как правило, скорость в первый раз обычно будет медленнее. Если вы сравниваете общее время загрузки, иногда лучше запускать тесты несколько раз и брать средние результаты. В заключение хочется отметить, что использование анализаторов сайта является необходимым этапом в процессе разработки и продвижения сайта. Они позволяют получить ценную информацию о техническом состоянии сайта, качестве контента, скорости загрузки и других важных показателях.
Кроссбраузерность и кросс-девайсное тестирование
Они поделятся с вами своими знаниями, лучшими практиками и реальными кейсами, чтобы обеспечить максимально эффективный процесс обучения. Хороший практический курс самого начального уровня, Виктор – отличный ментор. Пройдя курс можно получить навыки практической работы в баг трекинговых системах и составлении тестовой документации. Еще одно бесплатное решение для тестирования кроссбраузерности, выполненное в виде локально устанавливаемого на компьютер приложения. Также поддерживает только Internet Explorer различных версий.
На курсе вы сможете быстро и основательно развить навыки верстальщика и программиста. Полученные знания позволят претендовать на позиции «верстальщик», «junior front-end developer», «junior javascript developer». Хорошее начало для успешной профессиональной деятельности!
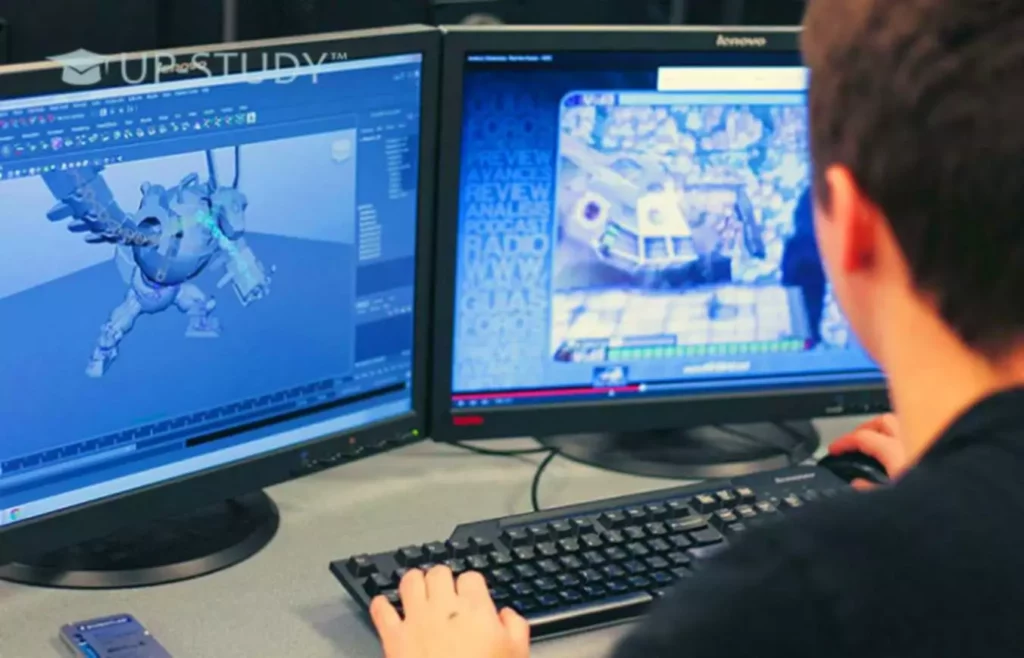
Кроссбраузерная совместимость сайта – что это, и как ее проверить
Для новичков курсы послужат твердой базой на пути к продвинутому уровню, а менторы в DAN.IT education помогут освоить её учитывая ваши имеющиеся знания и пожелания. Frontend-разработка — это работа по созданию публичной части web-приложения, с которой непосредственно контактирует пользователь, и функционала, который обычно выполняется на стороне клиента. Frontend — это публичная часть web-приложений (вебсайтов), с которой пользователь может взаимодействовать и контактировать напрямую. Во Frontend входит отображение функциональных задач, пользовательского интерфейса, выполняемые на стороне клиента, а также обработка пользовательских запросов. По сути, фронтенд — это всё то, что видит пользователь при открытии web-страницы.

При этом сервис предлагает не машинное тестирование, а живое взаимодействие с реальными пользователями, которые проверят сайт по пяти пунктам и дадут фидбек. Полный функционал UsabilityHub доступен в платной версии, но бесплатные пользователи могут сами принимать участие в тестировании других ресурсов, зарабатывать баллы и обменивать их на тестирование своего сайта. С нашей же задачей единственный вариант — работа с “живым” физическим iOS-устройством. Количество мобильных пользователей в мире в 2021 превысило 6 миллиардов. Поэтому популярность мобильных приложений продолжает расти и для украинского e-commerce в том числе. В условиях жесткой конкуренции важно продумать удобство использования еще на этапе разработки мобильного приложения.
На каком этапе проводить юзабилити тестирование мобильных приложений?
Тестирование производительности измеряет атрибуты качества системы, такие как масштабируемость, надежность и использование ресурсов. Практика на реальных проектах с первого дня, имеющиеся знания быстро структурируются, пробелы в знаниях сразу становятся очевидными и становится понятно куда двигаться дальше. Большинство проектов зарубежные и очень быстро улучшается навык написания документации на английском, ментор на митингах комментирует качество написанного. Была предоставлена возможность попрактиковаться в запросах к базе данных, HTTP запросах к API, с помощью Postman. Еще, хочу отметить возможность общения с другими студентами, много узнала от однокурсников, в целом это полезный опыт коммуникации в команде и, бонусом, общение с единомышленниками.

Главным аспектом тестирования адаптивного веб-дизайна и верстки является обеспечение корректной работы сайта на разных устройствах, платформах и в браузерах. В процессе проверки применяются как реальные гаджеты с разными параметрами, так и специальные эмуляторы, например, инструменты Deviceponsive, Resizer, I love adaptive, Responsive Test и т.д. Методика нефункционального тестирования, для измерения таких параметров системы как отзывчивость и стабильность, при различных нагрузках. Позволяет исследовать скорость быстродействия сайта и возможности масштабируемости приложения, например, при добавлении новых пользователей. Проводится с целью выяснить какую нагрузку сайт способен выдержать.
Тестирование безопасности сайта
Если цель – комплексно проверить производительность, то лучше использовать несколько инструментов и после этого сделать соответствующие выводы. Минусы сервиса – нет рекомендаций по оптимизации, плюсы – детальная поэлементная разбивка по скорости и запросам. Для оптимизации изображений есть отдельный инструмент. Размер изображений, скриптов, CSS и скорость загрузки.

Будучи уже опытным фронтенд-разработчиком нужно быть знакомым с бэкенд-технологиями и понимать принципы взаимодействия пользователя и с приложениями . Вы также получите сертификат об окончании курса, который будет являться дополнительным преимуществом при поиске работы. Сертификат подтверждает ваши знания и навыки в области тестирования программного обеспечения, что сделает вас более привлекательным кандидатом для работодателей. Необходимо отметить, что курс тестирования API разработан с учетом современных тенденций и требований рынка.
проекта
Вы забыли включить сервис StreamContact.ru который предоставляет все-в-одном инструменты успеха, сочетающее анализ в режиме реального времени. Почтовый офис дает рекомендации, как избежать попадания в спам, сегментирует вашу аудиторию по социально-демографическим критериям, предоставляет отчет о среднем проценте просмотра письма. MailerLite — оптимальная платформа для работы с небольшими базами контактов.
Юзабилити приложения: 8 основных ошибок
Проводится диагностика путей взлома сайта, уровня защиты ресурса от злоумышленников и степени риска получения ими доступа к конфиденциальной информации клиентов. Электронных устройств, предоставляющих возможность доступа к интернет-ресурсам, достаточно много, и у каждого из них свой тип разрешения экрана. Все они стандартизированные, но проверка соответствия всем известным на данный момент — обязательное условие успешного запуска сайта. Для владельцев сайтов обычно очень важно, чтобы верстка полностью совпадала с утвержденным макетом дизайна. Поэтому этот вид тестирования требует повышенного внимания. Компетентное тестирование основано на выборе основной стратегии, методов и сервисов проверки.
